material ui drawer height
Side from which the drawer will appear. .

Drawer Problem With Changing Content Container Height Issue 31375 Mui Material Ui Github
To do this I tried changing the.

. How to Change MUI Drawer Width. Im using react and material-ui in my project and I have come across a simple issue that I just dontt know how to solve. They cannot be closed.
I want to create a drawer and set its height in a way that when it will. I was able to accomplish this through a few key settings. Override or extend the styles applied to the component.
Props of the native component are also available. However I am currently experiencing an issue where when I toggle the drawer open it still expands to the. Is an adaptable systembacked by open-source codeguiding you in the principles and best practices of contemporary UI.
For example I passed a prop for height in order to position a Material-UI Drawer inside a container in the linked article. However the Material-UI Drawer is not an easy component to position inside a div or container. Side from which the drawer will appear.
Hello I am using the Material-UI drawer within a fixed-size div. Width height minHeight maxHeight minWidth and maxWidth are. If drawer contents are under 50 of screen height open the drawer to full height at all times.
If drawer contents are greater than. If you want to customize Drawer width pass a width value to the Drawers PaperProps like this. To change the height of the drawer with React Material UI we can set the PaperProps prop to an object with the style property.
Viewed 2k times 0 I have a Material UI drawer question. Material-ui change the height of the drawer Beautify Your Computer. The content of the component.
Material-ui change the height of the drawer. We add the drawer by adding the Drawer. They initially cannot open above 50 of the screens height.
Permanent navigation drawers are always visible and pinned to the left edge at the same elevation as the content or background. Im using the responsive drawer from the React Material UI Documentation1 Im trying to change it so that the Drawer will always have a height of 100.
Navigation Drawer Material Design

React Material Ui Drawer In Detail With Examples Edupala 2022

How To Make Drawer Using Material Ui Geeksforgeeks

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Effective Use Of Material Ui With Reactjs Habilelabs

React Material Ui 21 Drawer Drawer React Router Youtube

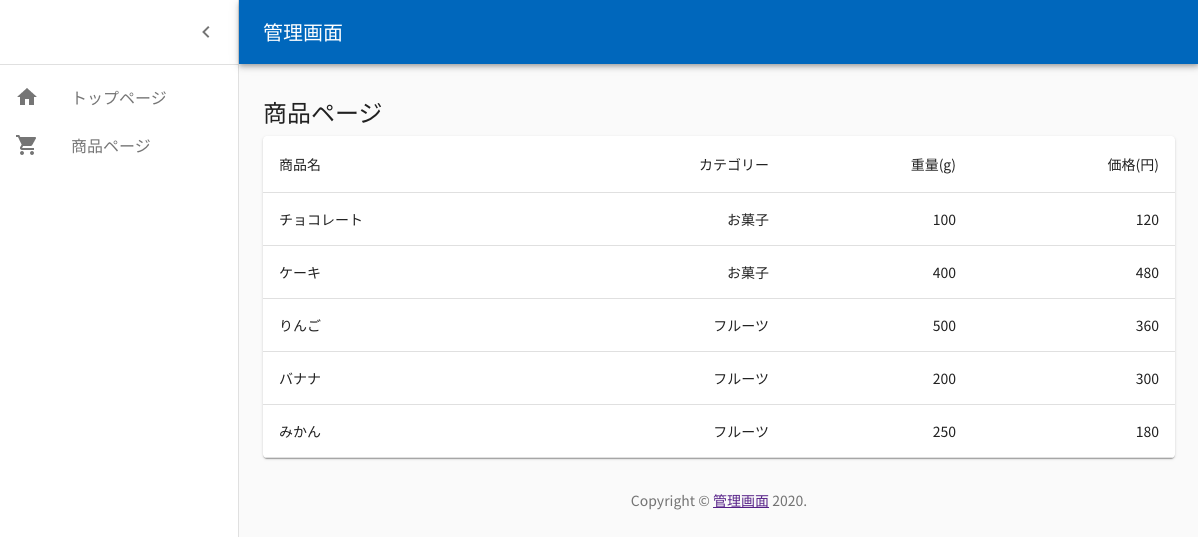
React Material Uiで管理画面を作成してみた Developersio

How To Size And Position The Material Ui Mui Dialog Component By Jon Middaugh The Clever Dev Medium

Navigation Drawer Material Design

Reactjs How To Make A Drawer Like In Google Inbox With Material Ui Stack Overflow

Navigation Drawer Patterns Material Design

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation
Navigation Drawer Material Design

Javascript Material Ui Drawer Acts Different On Tablets Stack Overflow

Draggable Incorrectly Calculates List Height Inside Mui Drawer Causes Unexpected Styling Behavior Issue 1364 Atlassian React Beautiful Dnd Github

Dashboard Layout With React Js And Material Ui Ramonak Io

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces